- Published on
Phát hiện trong quá trình xây dựng trang blog
- Authors

- Name
- Hai Nguyen
- Ta có thể tăng độ ưu tiên cho việc tải font bằng cách sử dụng thẻ link với attribute là 'preload':
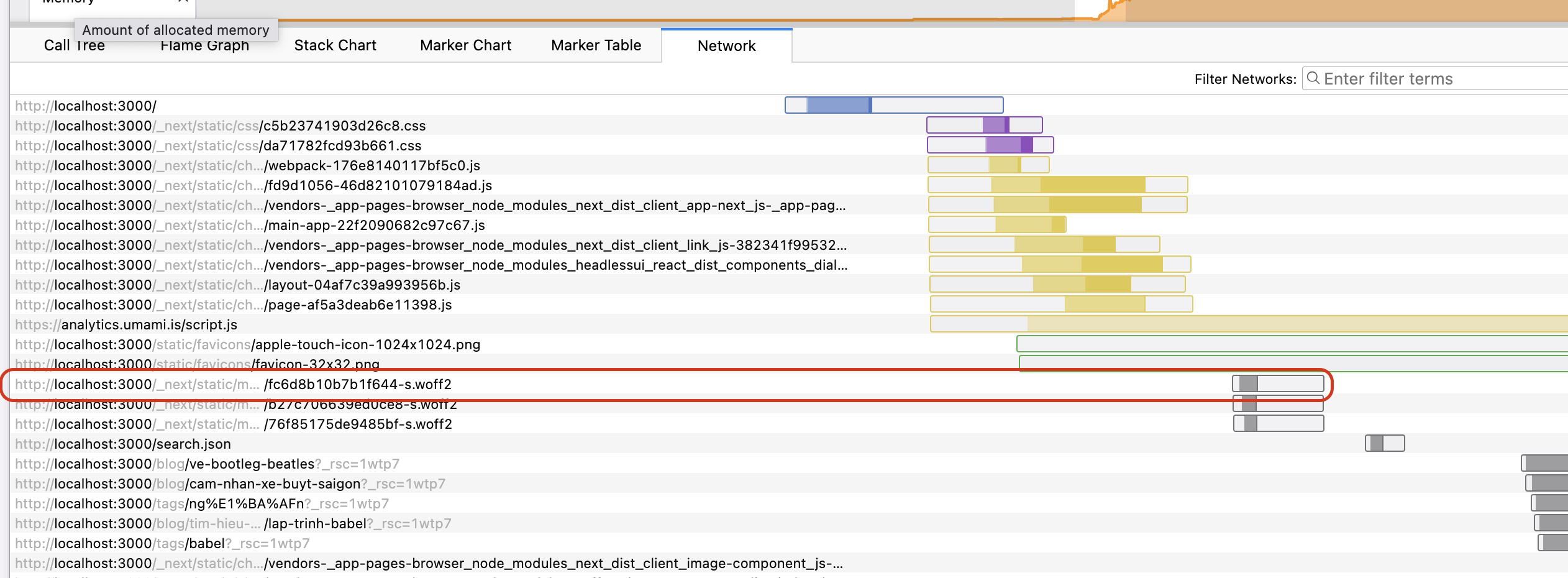
- Trường hợp 1. Không Preload

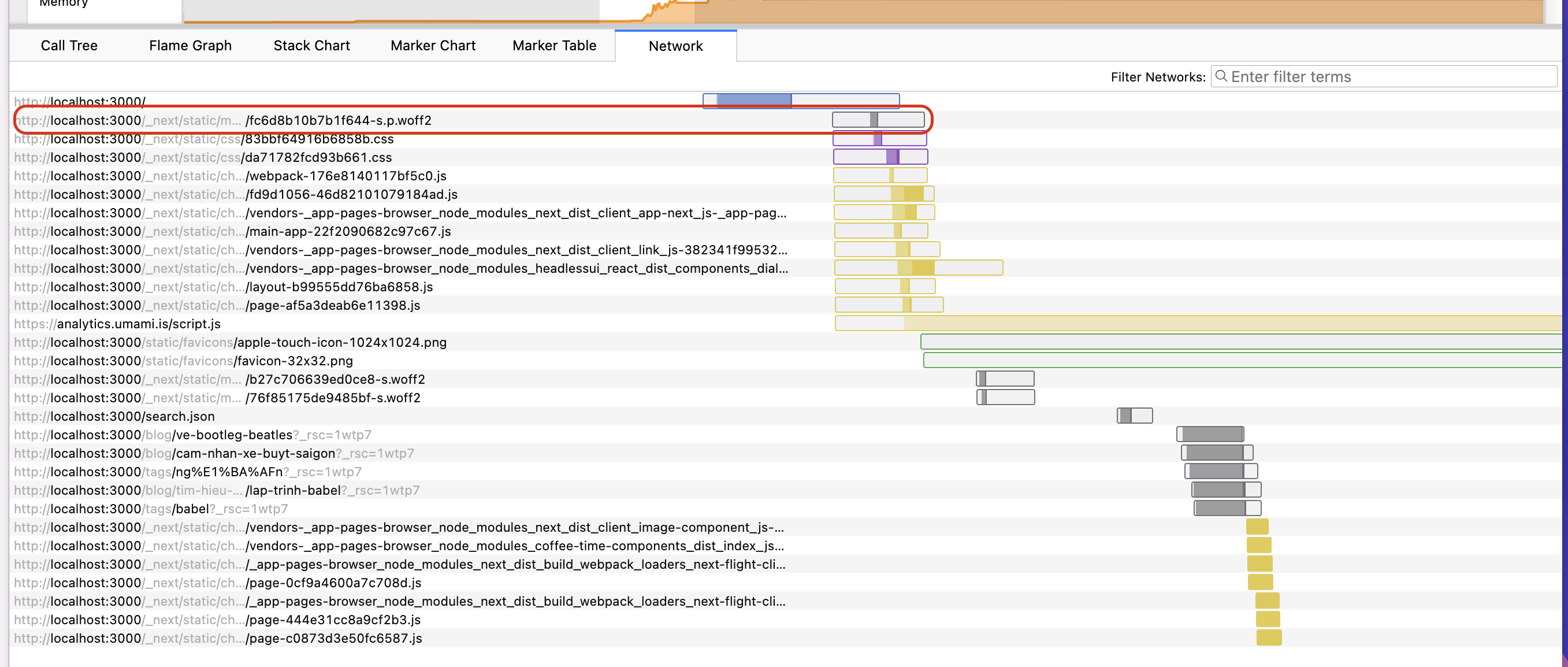
- Trường hợp 2. Preload

Ta nói với trình duyệt rắng:
- "Trang sẽ cần hiển thị nội dung theo font đó nên rằng thì là mà... Hm, hãy tải font về thật sớm cho tôi!"
Trong hình, để ý vị trí font được đặt ở các row trên cùng, ngay dưới file html tại URL http://localhost:3000/
Ta đang sử dụng google font vốn được NextJs cung cấp sẵn sàng.
Lúc này thực chất ở thẻ head sẽ chứa thẻ link preload:
<link
rel="preload"
href={`path-to-your-font.woff2`}
as="font"
type="font/woff2"
crossOrigin="anonymous"
/>
Do font có thể là request CORS, Ta thiết lập attribute crossorigin đảm bảo preload cũng sẽ request CORS.
Dù vậy, sử dụng preload không đảm bảo font sẽ sẵn sàng khi render nội dung của page
Một cách khác thay vì sử dụng preload là Font Loading API
Sử dụng preload một cách chắt chiu. Mục đích của preload là thiết lập độ ưu tiên tải về các tài nguyên. Đó là sự cân bằng của vấn đề trình duyệt yêu cầu tải tài nguyên theo độ ưu tiên với việc server quyết định chọn gì để trả về trình duyệt.
Tham khảo:
Preload cho phép ưu tiên tải hình ảnh dựa theo media:
<link
rel="preload"
media="(max-width: 399px)"
href="alphatauri_tablet.jpg"
as="image"
/>
<link
rel="preload"
media="(min-width: 400px)"
href="alphatauri_desktop.jpg"
as="image"
/>

Thiết kế bởi Freepik
Cuộn xuống để tải bình luận