- Published on
Xoay vòng tròn chuỗi kí tự
- Authors

- Name
- Hai Nguyen

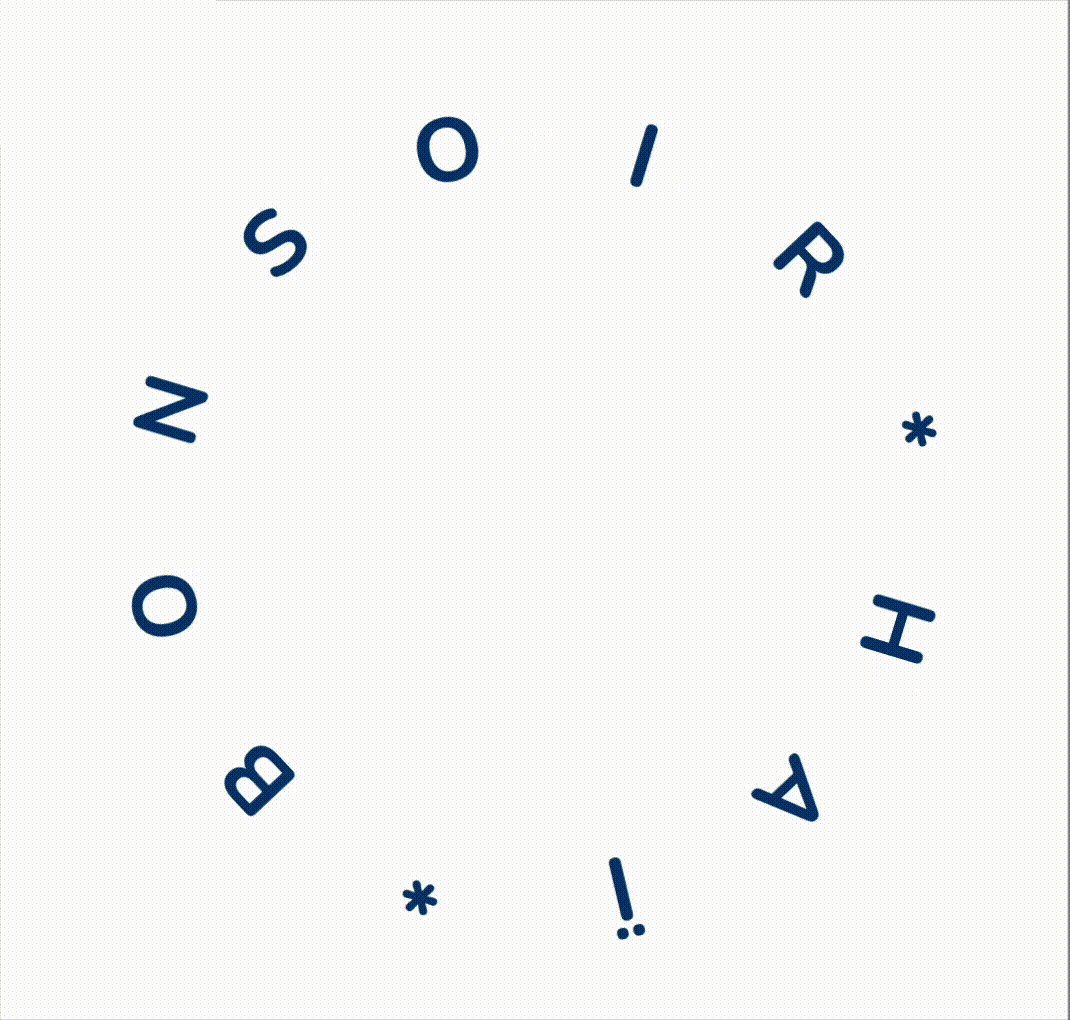
Để xoay vòng từng thẻ ta sẽ sử dụng thuộc tính transform. Hiện tại, transform cung cấp các khả năng là translate, rotate, skew, scale. Ta sẽ sử dụng rotate để điều chỉnh góc của từng kí tự.
transform: rorate(60deg)
Với mỗi kí tự ta sẽ thiết lập position: absolute và qui định các giá top, right, bottom, left bằng 0 để mỗi kí tự có kích thước với với chính thẻ cha.
Mỗi điều nữa cũng không kém phần quan trọng là để thuộc tính text-align: center. Nhờ text-align ta có thể đảm bảo các kí tự xoay đối xứng với nhau theo 1 vòng tròn.
Tiếp theo ta sẽ tạo keyframes để tên là spinCircle:
@keyframes spinCircle {
0% {
transform: rotateZ(360deg);
}
100% {
transform: rotateZ(0deg);
}
}
Ở thẻ cha ta sẽ sử dụng thuộc tính animation với giá trị là spinCircle:
animation: spinCircle 20s linear infinite;
các giá trị đi kèm là linear và infinite để yêu cầu quá trình animation diễn ra ở nhịp đều đặn và lặp lại vô tận.
Cuộn xuống để tải bình luận